Generador de Ribbons en tres dimensiones usando CSS3

El problema es que puede convertirse en un engorro si creas el código a mano dependiendo de la complejidad del mismo. Gracias a un generador online de ribbons podrás añadir estos objetos a tu diseño de forma sencilla, ya no por el manejo del código en sí, sino porque al hacerlo de esta forma podrás plasmar tu idea con menos esfuerzo y ahorrando mucho tiempo.
El generador es muy simple en su funcionamiento, puedes que elegir entre los cuatro lazos diferentes que vienen por defecto inicialmente, y luego modificarlo a tu gusto. También es posible crear el tuyo desde cero, pero partiendo de una base siempre es más rápido. Luego solo te quedaría elegir los colores de cada parte y el tamaño. Una vez lo tengas todo definido tendrás a tu disposición todo el código necesario para implementarlo, además de poder modificar los nombres de los selectores del CSS que vienen por defecto.
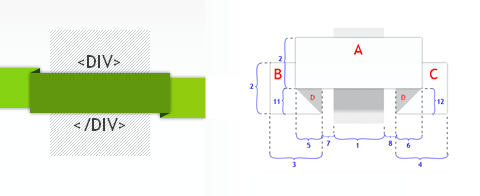
Realmente todo esto no tiene nada de novedoso, lo realmente interesante para mi es el esquema que tienes al lado de las casillas de los colores y los tamaños, con una leyenda que te permite visualizar mejor que parte vas a modificar.
Enlace | Web del generador
Vía | WRD
Utilidades #CSS #css3 #desarrollo-web #diseño-web #generador #html


 Cómo influye un buen hosting para el posicionamiento SEO
Cómo influye un buen hosting para el posicionamiento SEO  Estas son las versiones de Internet Explorer que dejarán de tener soporte
Estas son las versiones de Internet Explorer que dejarán de tener soporte  La guerra contra la publicidad, peor de lo que pensábamos
La guerra contra la publicidad, peor de lo que pensábamos