Rota en tres dimensiones elementos HTML con Rotate3Di

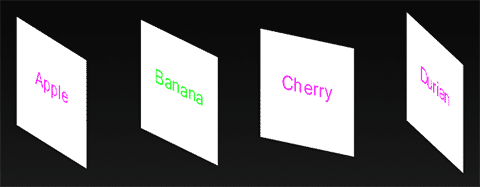
En esta ocasión os quiero mostrar un plugin de jQuery llamado rotate3Di que permite realizar animaciones rotando en 3D cualquier elemento en HTML de forma rápida y sencilla.
El plugin usa transformaciones de CSS3 y además puede ayudarnos a crear efectos en tres dimensiones personalizados. Hay varias opciones a la hora de usar este plugin, podemos elegir la posición del elemento en grados, duración y dirección de la animación y callbacks a cualquier nivel.
Solo tienes que pasarte por la web oficial para ver como funcionan las demostraciones más simples y además verás lo fácil que es trabajar con estos efectos gracias a un plugin que con unas pocas líneas te ofrece grandes posibilidades.
Enlace | Descarga en Github
Más información | Web oficial
Vía | WRD


 Cómo influye un buen hosting para el posicionamiento SEO
Cómo influye un buen hosting para el posicionamiento SEO  Estas son las versiones de Internet Explorer que dejarán de tener soporte
Estas son las versiones de Internet Explorer que dejarán de tener soporte  La guerra contra la publicidad, peor de lo que pensábamos
La guerra contra la publicidad, peor de lo que pensábamos